 在移动端,为了提高用户体验,一些网站在阅读长文章时会出现“阅读全文”的字样。为了解决这个问题,我们可以通过控制文章内容的显示隐藏,设置一个展开阅读全文的按钮。通过js控制文章的高度,如果篇幅小则取消隐藏,显示完整内容。此功能能够有效提升用户体验,实现移动端阅读的便捷。
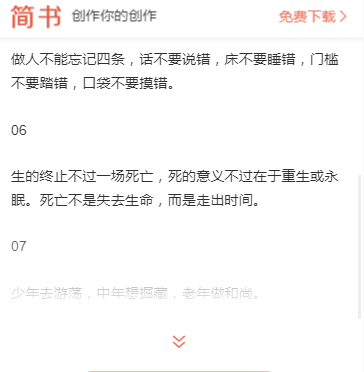
在移动端,为了提高用户体验,一些网站在阅读长文章时会出现“阅读全文”的字样。为了解决这个问题,我们可以通过控制文章内容的显示隐藏,设置一个展开阅读全文的按钮。通过js控制文章的高度,如果篇幅小则取消隐藏,显示完整内容。此功能能够有效提升用户体验,实现移动端阅读的便捷。 手机打开一些体验很好的网站的时候,当文章很长的时候,为了用户体验更好一点,都会出现“阅读全文”这些字样,比如

所以在这里,就效仿做一下这样的效果把,会碰到几个问题需要解决的
1,我只想在移动端出现,并不想电脑上出现
2,透明遮挡有些是用图片解决,但是我网站有白天黑夜模式,这样必须用两张图片解决,这样不太好,所以用样式做出半透明阴影
3,有些文章篇幅很小,本不该出现阅读全文的时候,也会出现
html代码
文章内容
-- 展开阅读全文 --
上面代码是由show_text来控制长度,超过的部分会css隐藏
.show_text{
height:1010px;
overflow:hidden;
position: relative;
}
.showall{
display: block;
text-align: center;
margin: 15px 0 0;
color:#54b5db;
position: absolute;
width: 100%;
bottom: 0;
padding-top: 100px;
line-height: 100px;
background-image: -webkit-gradient(linear,left top, left bottom,from(rgba(255,255,255,0)),color-stop(70%, #fff));
background-image: linear-gradient(-180deg,rgba(255,255,255,0) 0%,#fff 70%);
}
/* 黑夜版阅读全文 */
.sp-dark-mode .showall{
background-image: -webkit-gradient(linear,left top, left bottom,from(rgba(29, 31, 32, 0)),color-stop(70%, #1d1f20));
background-image: linear-gradient(-180deg,rgba(29, 31, 32, 0) 0%,#1d1f20 70%);
}
这里需要注意的是,苹果浏览器linear-gradient会出现灰色,必须要把rgba()设置为背景色一致才行
$(document).ready(function(){
var navcontop = $(".entry-content").height();
console.log(navcontop);
if(navcontop <900 ){
$(".showall").addClass("showwen");
$(".show_text"). removeClass("show_text");
}
})
js控制是文章的高度,如果篇幅小,就取消show_text显示,一切按正常的排版显示
此功能已经整合到自媒体博客Spimes主题里面了https://www.veimoz.com/85
!
发表评论