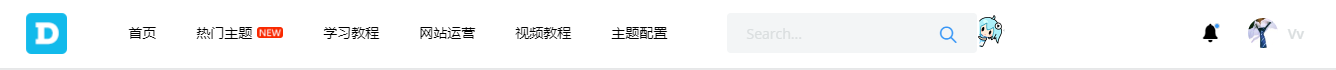
只是改变了头部导航的样式外观而已,其他没有改变,目测看了一下,也是挺不错的,就有点白~~ 其他地方补上一点其他颜色的话,应该会更好看一些,后面再看看怎么发挥把
把样式分享一下,主题后台css添加就好了
.header {background-color: #ffffff; box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}
@media (min-width: 1200px){
.header__nav-link { color: #000000;}
}
@media (min-width: 768px){
.header__search-input { background: #f3f5f6;}
}
.header__search .ion-ios-search{color:#3796f6;}
.header__content .ion-ios-notifications{ color: black; }
.header__search-input {color: #000;}
li.header__nav-item:nth-of-type(2) a:after {
content: '';
background: url(https://xiao.dpaoz.com/icon_new.png) no-repeat;
width: 26px;
height: 14px;
background-size: contain;
display: inline-block;
vertical-align: middle;
margin-left: 5px;
}
.signin {color: #000000;}
.header__btn span {background-color: #000;}目前如同本站演示

!
发表评论