MathJax是一个开源的web数学公式渲染器,由JS编写而成。MathJax允许你在你的网页中包含公式,无论是使用LaTeX、MathML或者AsciiMath符号,这些公式都会被javascript处理为HTML、SVG或者MathML符号。
引入CDN
只需要在头部添加下面这句,就可以成功引入CDN
内联config说明
官方提供了一个能让我们内联一个配置选项的功能,要想让这个内联配置生效就得放在
CDN引入之前。如下
MathJax 2.x 跟 MathJax 3.x 的配置信息是不同的,这部分的配置转换可以通过MathJax-demos-web中的v2 to v3
Configuration Converter。
上面的配置信息,转换后的结果如下:
window.MathJax = {
tex: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
},
options: {
skipHtmlTags: ['script', 'noscript', 'style', 'textarea', 'pre','code', 'a', 'annotation', 'annotation-xml'],
ignoreHtmlClass: 'tex2jax_ignore|crayon-.*', // 'crayon-' 开头的类,属于Wordpress代码高亮库,这部分不需要处理,否则会导致显示不正确,这部分是正则式,多条之间用'|'分割
processHtmlClass: 'tex2jax_process'
},
//禁用右键菜单
renderActions: {
addMenu: [0, '', '']
}
};其中MathJax.Hub.Config()里的配置选项是重点,本例表示用来识别行内公式,$来识别行间公式
书写公式,对应的公式在html文件中写法如下
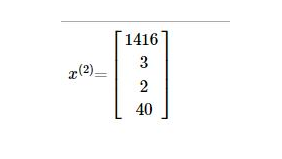
${x}^{(2)}\text{=}\begin{bmatrix} 1416\\\ 3\\\ 2\\\ 40 \end{bmatrix}$
显示效果

!
发表评论