原生的uniapp的下拉刷新是一个普通的加载框
样式真的很单一。后来手动改成了一个gif图片

才算满意一些。但是现在又有更好的加载样式了。

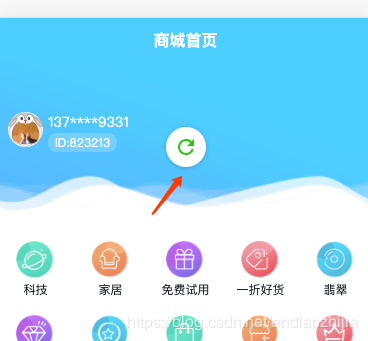
这种体验就更好了。
真的原生app接近了一些。不过这个效果在安卓机上能显示出来。在苹果手机上还是一个加载的loading
接下来把代码奉上。
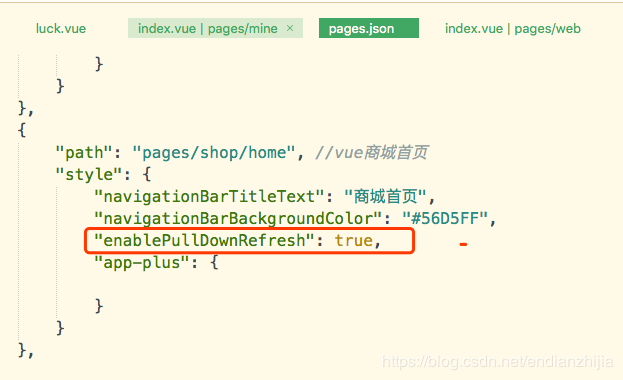
第一步:在pages.json 里面加下图的一句话。然后刷新页面之后只要往下拉。这个动画出就出了。

{
"path": "pages/shop/home", //vue商城首页
"style": {
"navigationBarTitleText": "商城首页",
"navigationBarBackgroundColor": "#56D5FF",
"enablePullDownRefresh": true,
"app-plus": {
}
}
},第二步。此时动画有了可是不能及时的收回。所以要在当前页面做一些其它的配置让体验更好一些。
onLoad(){
//1.刚进入页面的时候就加载这个动画
uni.startPullDownRefresh();
},
// 2.下拉刷新
onPullDownRefresh() {
console.log('refresh');
setTimeout(function () {
uni.stopPullDownRefresh();
// 这里放刷新数据的方法
}, 1000);
},第三步。默认下拉的动画圈圈是绿色的。如果不喜欢可以更改。
还是要在pages.json里面的进行一个简单的配置。
{
"path": "pages/shop/home", //vue商城首页
"style": {
"navigationBarTitleText": "商城首页",
"navigationBarBackgroundColor": "#56D5FF",
"enablePullDownRefresh": true,
"app-plus": {
"pullToRefresh": {
"support": true,
"color": "#000000", //小圈圈的颜色
"style": "circle" //小圈圈的样式
}
}
}
},这样一个简单的体验很好的下拉框就做好了。 如果有帮到你。请点一个赞支持一下。后续还有更多好玩的。

!
发表评论