弄了半天,zblog原来和typecho一样没有图片封面的,这样对有图展示的时候,需要的页面效果多多少少会有不便之处,收集一下做主题的时候,显示文章封面的方法代码把
1,获取文章内容的第一张图片
{plain_thumbnail($article)}配置文件
function plain_thumbnail($related) {
global $zbp;
$pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\"].*?[\/]?>/";
$content = $related->Content;
preg_match_all($pattern,$content,$matchContent);
if(isset($matchContent[1][0])){
$thumb=$matchContent[1][0];
}else{
$thumb=$zbp->host .'zb_users/theme/plain/style/images/no-image.jpg';
}
return $thumb;
}2,单独缩略图上传功能(字段)

下面详细说明下,如何为文章、分类、标签tag加入单独的缩略图功能:
一、文章增加独立的缩略图上传字段:
1、在include.php挂载
Add_Filter_Plugin('Filter_Plugin_Edit_Response3','ydnew_article_img');2、在include.php加入:
function ydnew_article_img(){
global $zbp,$article;
echo "";
echo '上传缩略图:
浏览文件
';
}说明:必须单独加载一个JS文件:
3、调用方法:
{$article.Metas.pic}二、分类、标签tag加入上传缩略图功能:
如果按文章增加独立缩略图的方法操作,会发现点击浏览文件,无法弹出编辑的上传弹窗,这是因为默认情况下,在分类和标签tag的编辑页面,并没有加载UEditor 的部分JS文件,而是只为文章编辑准备的。
所以,需要手动补充完整UEditor的部分JS文件:
方法:
1、还是include.php挂载:
Add_Filter_Plugin('Filter_Plugin_Tag_Edit_Response','ydnew_tag_seo');//tag自定义字段2、加入:(注意,这里补充加载了UEditor编辑器的部分JS文件)
function ydnew_tag_seo(){
global $zbp,$tag;
echo "";
echo "";
echo "";
echo "";
echo "";
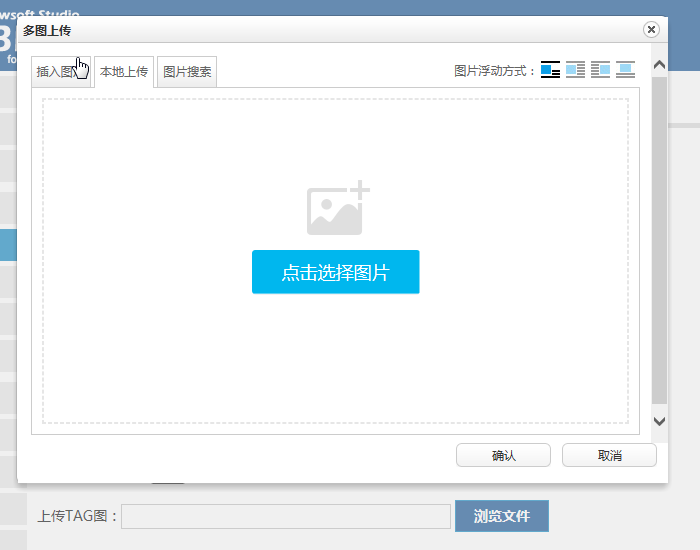
echo '上传TAG图: 浏览文件
';
}注意:以上所有JS文件请确保路径正确,特别是lib.upload.js文件的路径,必须保证!
3、调用方法:
{$tag.Metas.tagpic} !
发表评论