弄主题的时候,有时候自定义字段需要填写相对复杂的格式内容,才能便于页面上的输出
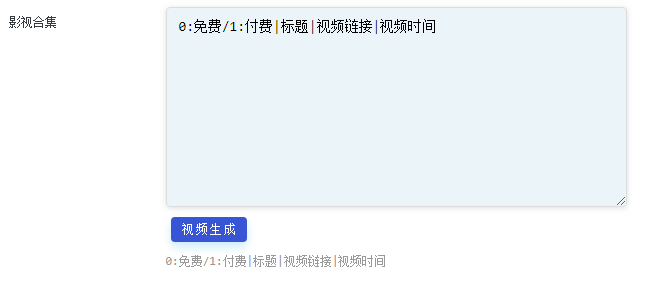
例如

如果按格式输出,编辑内容格式去填,有可能对一些用户来说,比较抽象复制
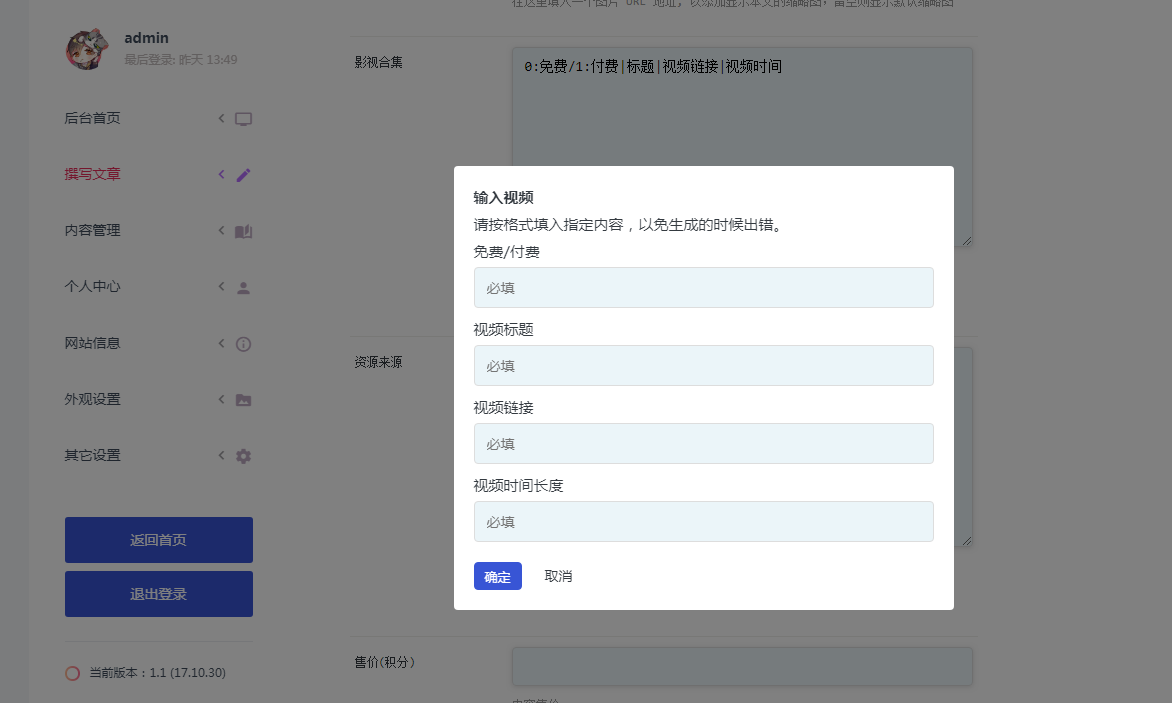
但是如果这样的话,可能就相对来说人性化一点

制作教程
/**
* 后台字段处理
*/
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('myyodu', 'one');
class myyodu {
public static function one()
{
?>
以上是添加到functions.php的相关代码,意思是处理发布页面的时候,添加相对应的js和css样式
css样式这里就多说了,就是简单美化一下背景和阴影部分,不添加也可以的,就和typecho的默认弹窗一样
这里说的是js代码,涉及到添加窗口,隐藏窗口,获取填入的内容信息并且反馈到指定的id区域里面
不便一一说明,下面发js全部的代码复制出来
/**
* @description typecho后台编辑器插入的js
* @author vv
* @version 0
*/
window.onload = function () {
/* 样式栏 */
$(document).ready(function(){
if ($("#custom-field").length >0){
$('.origin').after('内容生成');
$('.playnum').after('视频生成');
$(document).on('click', '.wmd-post-button', function() {
$('body').append(
''+
''+
''+
''+
'扩展资料
请按格式填入指定内容,以免生成的时候出错。
'+
'输入文章标题
'+
'输入文章内容
'+
''+
''+
''+
'');
});
$(document).on('click', '.wmd-play-button', function() {
$('body').append(
''+
''+
''+
''+
'输入视频
请按格式填入指定内容,以免生成的时候出错。
'+
'免费/付费
'+
'视频标题
'+
'视频链接
'+
'视频时间长度
'+
''+
''+
''+
'');
});
/* 执行区 *///否定
$(document).on('click','#post_cancel',function() {
$('#postPanel').remove();
$('textarea').focus();
});
$(document).on('click', '#post_ok',function () {
var ucgtit = '' + $('.wmd-prompt-dialog input[name = "ucgtit"]').val() + '';
var ucgcon = '' + $('.wmd-prompt-dialog textarea[name = "ucgcon"]').val() + '';
var textContent = ucgtit + '||'+ ucgcon + '\r\n';
myField = document.getElementsByClassName('origin');
myField = myField[0];
inserContentToTextArea(myField,textContent,'#postPanel');
})
$(document).on('click', '#play_ok',function () {
var playfei = '' + $('.wmd-prompt-dialog input[name = "playfei"]').val() + '';
var playtit = '' + $('.wmd-prompt-dialog input[name = "playtit"]').val() + '';
var playrurl = '' + $('.wmd-prompt-dialog input[name = "playrurl"]').val() + '';
var playtime = '' + $('.wmd-prompt-dialog input[name = "playtime"]').val() + '';
var textContent = playfei + '||'+ playtit + '||'+ playrurl + '||'+ playtime + '\r\n';
myField = document.getElementsByClassName('playnum');
myField = myField[0];
inserContentToTextArea(myField,textContent,'#postPanel');
})
}
});
};
function inserContentToTextArea(myField,textContent,modelId) {
$(modelId).remove();
if (document.selection) {//IE浏览器
myField.focus();
var sel = document.selection.createRange();
sel.text = textContent;
myField.focus();
} else if (myField.selectionStart || myField.selectionStart == '0') {
//FireFox、Chrome
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = startPos;
myField.value = myField.value.substring(0, startPos)
+ textContent
+ myField.value.substring(endPos, myField.value.length);
cursorPos += textContent.length;
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
myField.focus();
}
else{//其他环境
myField.value += textContent;
myField.focus();
}
}如图所示:

!
发表评论