一般网站总有些地方需要用户登录后才能操作,比如提交功能,或者评论回复,为了花里胡哨好看一点,这个时候就需要到一种div遮罩效果来保证网站的整体页面效果,但又不失风采的遮罩效果了
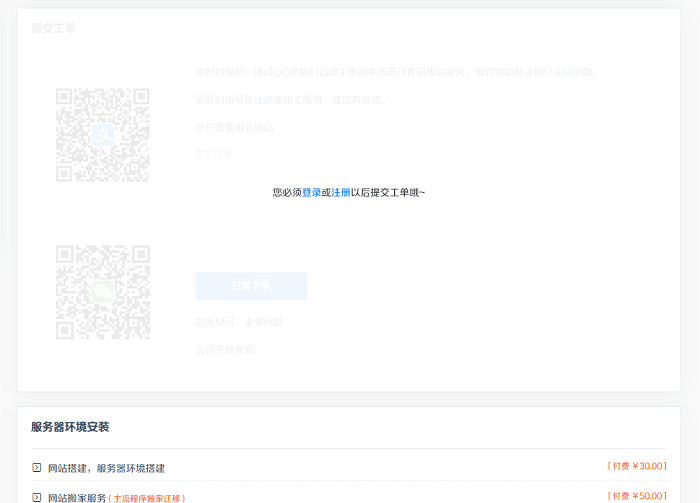
如图所示:

html(遮罩的div)
放到和内容div里面,和内容同一级
css(遮罩的div)
.comment-overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(255,255,255,.92);
z-index: 2;
}
.comment-overlay-login {
text-align: center;
font-size: 14px;
}
.comment-overlay-login p {
margin-bottom: 20px;
}给遮罩添加样式代码
这样还没完,每个程序判断用户登录代码都不一样,那么给上面的div代码加以判断,未登录状态显示,已登录状态不显示即可
效果演示:https://www.veimoz.com/vipbuy.html
!
您必须登录或注册以后提交工单哦~