投稿功能到底有没有用呢?不知道有没有大家有没有想过这个问题,是谁会来投稿,是谁会来为你更新内容
如果投稿的都是来发广告,或者发的文章底部加上自己网站的链接,这样并没有什么实际意义的帮助
1,你拥有自己的一个小团队,每个人拥有自己的账号而不方便每个人都进入后台,这样就可以利用前端投稿实现日常更新编辑
2,网站拥有类似头条,知乎的自媒体运营,投稿发布通过访问量,点赞,评论来实现评分机制,对投稿的用户实现一定的积分回赠功能
这样前端投稿发布就显得尤为重要了
比较喜欢2个编辑器的样式,Vditor和Editormd,Vditor更好用一些,但是教程少,Editormd稍微麻烦一点,但是教程多……
Editormd整合上去很方便,Vditor屏蔽了textarea功能,所以还得自己做一个ajax去提交发布
最后还是用了Vditor
具体说说怎么打造typecho的投稿功能把
投稿和发布文章是一个道理,核心代码就是typecho后台程序的write-post.php里面
具体代码如下
name="title" 为标题
name="text" 为内容
name="tags" 为标签
name="do" 为公开或私密
name="markdown" 为是否markdown编译语法
……
具备这几个功能就差不多可以前端发布投稿了,也较为简单
但是前端用户投稿,一般也还具备编辑发布过的文章,还有保存草稿的功能
那么……编辑的关键在于
域名/admin/write-post.php?cid=数字,所以投稿页面还要具备接收文章id的功能,然后通过id查询文章是否存在,并且和文章的作者id是否和当前编辑的用户id是否一样,如果一致即可编辑更新,如果不一致应该弹出用户非法操作
代码参考
$this->widget('Widget_Contents_Post_Edit@indexxiu', 'pageSize=1&type=post', 'cid='.$tid)->to($post);tid为接受的id参数
后面即可以用
$post->title() 输出标题
fields->videourl(); ?> 输出自定义字段
text); ?> 输出文章内容
等等
此时如果修改后点击提交,会变成新文章发布,这里还要加上,表示当前的编辑更新属于这篇文章
这样就可以实现前端编辑功能了
如果是删除文章,就比较简单,代码如下
to($security); ?>删除文章以上会在删除之前再一次弹窗询问是否确定删除,配置上指定的文章id即可
至于编辑器,编辑器只是前端的一种可视化操作,用哪个编辑器都一样,最后都是存入数据库里面,网上有很多编辑器的源码,这里就不一一测试了,目前我spimes主题用的是

推荐一个精致的jquery-markdown编辑器,适合简单小众的投稿页面
基于cangelis/jquery-markdown修改。 ![QQ图片20201227101550.png][1] ![609008809.png][2] ....
以上就完成了typecho前端的用户投稿,编辑,删除功能
但是一个前端的会员操作还不止那么简单,比如属于自己的文章才会显示编辑,删除按钮,自己的主页自己访问应该还可以显示草稿内容,别人访问一般只显示已经发表的文章内容
打造typecho的用户投稿,编辑,删除功能就先说到这里,后续新增的功能也会继续在这里操作更新
这里要注意的是
比如:fields->videourl); ?>
这里htmlspecialchars把预定义的字符 "<" (小于)和 ">" (大于)转换为 HTML
实体,不然的话,自定义的字段内容容易输出的时候,容易出错
说到上传图片,其实typecho已经内置有这样的功能,比如后台的附近上传,个人觉得还是不错的,又可以批量,又可以便捷的插入到编辑器里面
所以在上面说到配置好整个投稿页面代码的时候,可以额外的单独插入上传附件的代码,如下
涉及到的文件在admin/file-upload.php和file-upload-js.php
cid : $page->cid;
if ($cid) {
Typecho_Widget::widget('Widget_Contents_Attachment_Related', 'parentId=' . $cid)->to($attachment);
} else {
Typecho_Widget::widget('Widget_Contents_Attachment_Unattached')->to($attachment);
}
}
?> 或者 %s选择文件上传%s', '', ''); ?> next()): ?> - title(); ?>
这里的代码就是上传附近的代码,执行的文件是file-upload-js.php,这里就不复制出来了,添加的时候需要注意的是里面的js结构,因为程序默认是以后台发布文章的页面来执行操作的,如果移出来到前端页面,会有部分的js错误,按照自己的投稿页面进行整理就行了
还有就是,typecho的上传附件后和编辑器的联动,和我前端部分也稍有不同,我自己是用了另外的编辑器,所以上传附件后,如何插入到编辑器里面,也是额外的重写了js,但是并不是很复杂
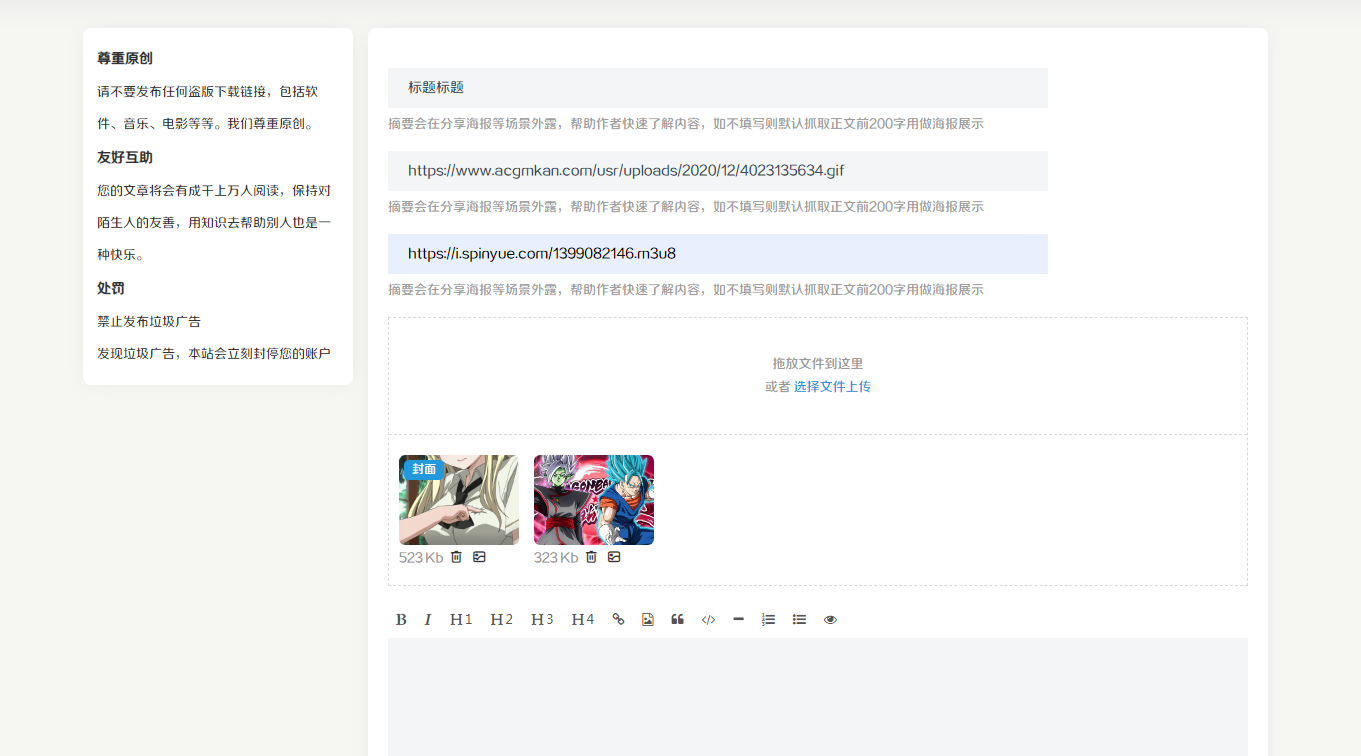
由于我的主题发布文章的时候自带有封面自定义字段,所以在上传附件的时候,额外多加了js来判断是否选中为封面,为了整体的美观,typecho默认上传后只显示图片标题,我这里也改为了图片展示,如图如图

给文章投稿添加封面的图片选择
正常的情况下,我们在后台发布文章的时候,会通过附件上传得到图片的路径,然后把图片路径复制一下,填到自定义字段里面就完成了封面的设置,在前台投稿编辑的功能上我加上了可以选择图片作为封面的功能

上传图片的时候,下方会出现封面的按钮选项,点击后即选择为文章的封面图片设置,直接点击图片的话,便是插入到编辑器内容里面,这样省去了文章设置封面的一个环节,更为便捷实用一些
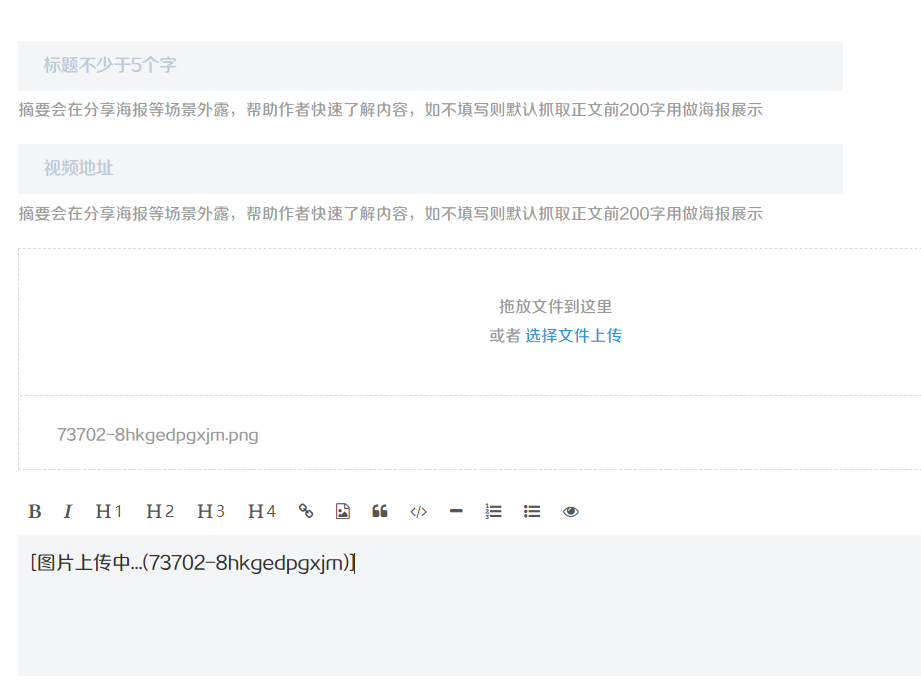
给typecho编辑器添加复制粘贴=上传图片功能

给typecho编辑器添加复制粘贴=上传图片功能
为自带 Markdown 编辑器增加系统剪贴板中的图片粘贴上传的支持,类似简书写文章页面的编辑框 来自typecho的插件:https://github.com/z....
发表评论