JavaScript中文url乱码的情况怎样解决?对于出现中文乱码的情况还是比较常见的,对此这篇文章主要给大家分享的是url中有中文的乱码的解决方法,感兴趣的朋友就继续往下看吧。

在日常开发当中,我们可能遇到要将某个页面的参数通过url链接拼接的方式传递到另一个页面当中js 中文url地址如何编码转换,在另一个页面当中进行使用,如果传输过去的是中文,那么可能会遇到中文乱码问题js 中文url地址如何编码转换,下面我们来看看具体的解决方法。?



Title你好明天
点击测试
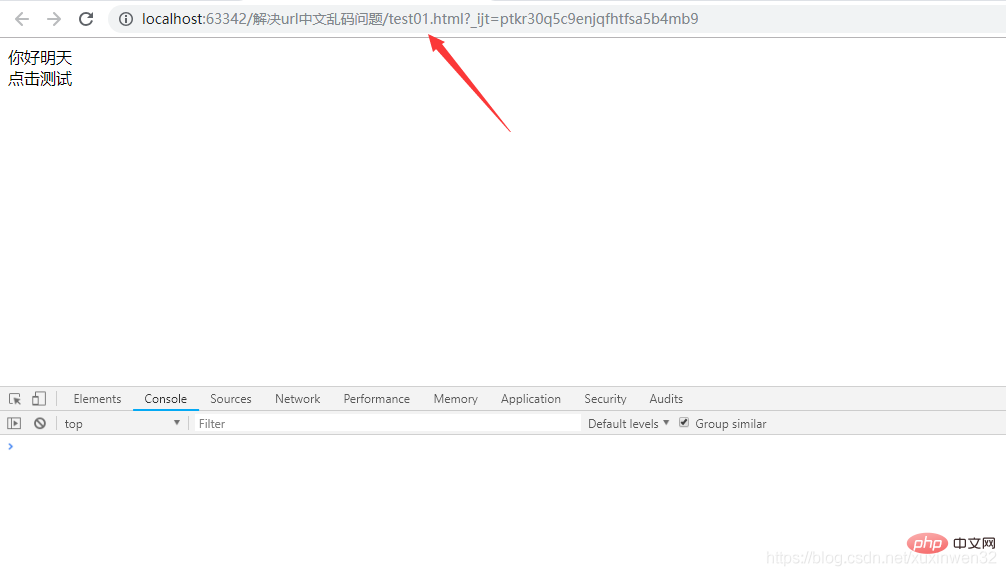
function send(){ var url = "test02.html"; var userName = $("#userName").html();// window.open(encodeURI(url "?userName=" userName)); //encodeURI针对整个参数进行编码
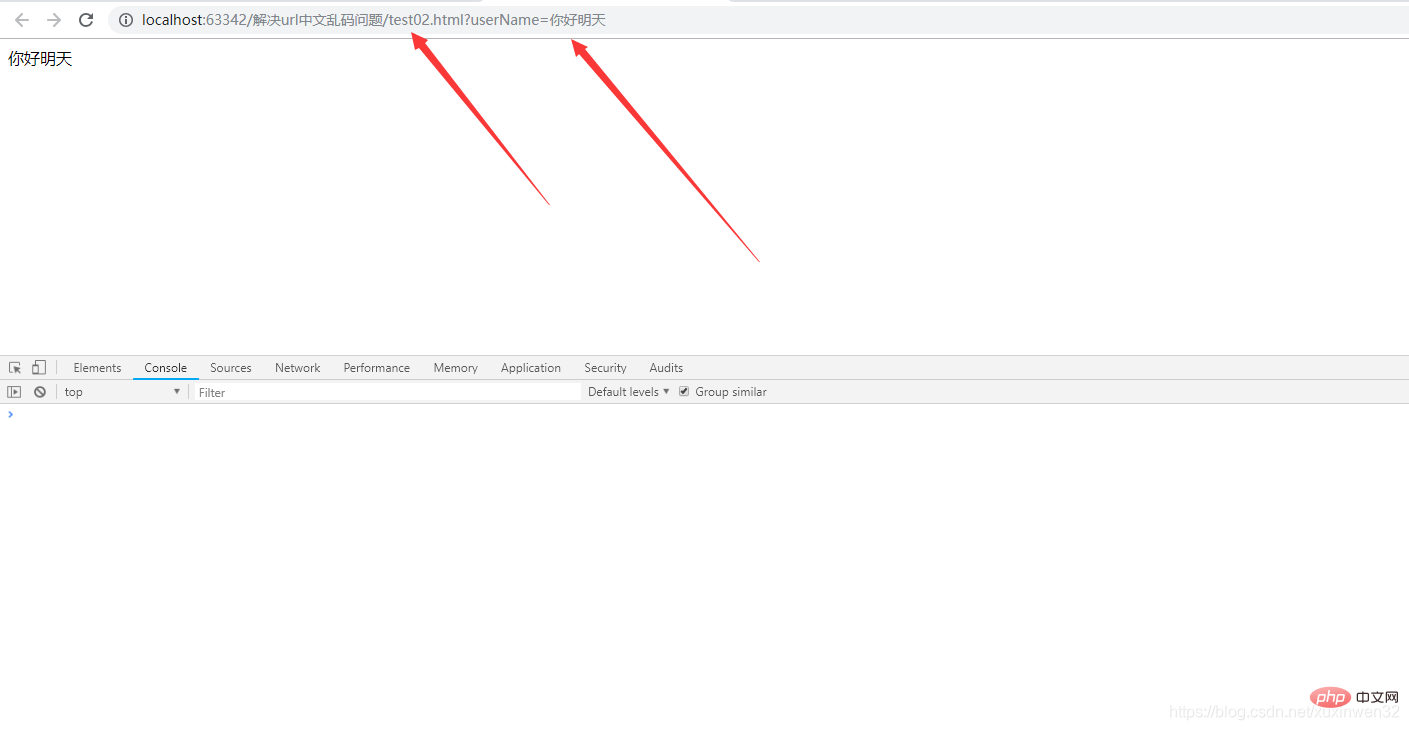
window.open(url"?userName="encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码 }

Titlevar urlinfo = window.location.href;//获取url var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName));//decodeURIComponent针对单个参数进行解码// $("#userName").html(userName);
针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中xxxxURI最主要针对的是整个url参数,xxxxURIComponent针对的是单个url参数;
关于解决javascript中文url乱码的内容就介绍到这了,有需要的朋友可以参考上述代码,希望本文能对大家有帮助,想要了解更多大家可以继续关注其他相关文章,也希望大家能多多支持群英网络。
发表评论