CSS 怎么设置渐变色?
以前, 你必须使用图像来实现这些效果. 但是, 通过使用 CSS3 渐变 (gradients), 你可以减少下载的时间和宽带的使用. 此外, 渐变效果的元素在放大时看起来效果更好,因为渐变(gradient) 是由浏览器生成的.

CSS3 渐变 (gradients) 可以让你在两个或多个指定的颜色之间显示平稳的过渡.
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下 / 向上 / 向左 / 向右 / 对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个线性渐变css阴影渐变,你必须至少定义两种颜色结点. 颜色结点即你想要呈现平稳过渡的颜色. 同时css阴影渐变, 你也可以设置一个起点和一个方向(或一个角度).
CSS 设置线性渐变实例:
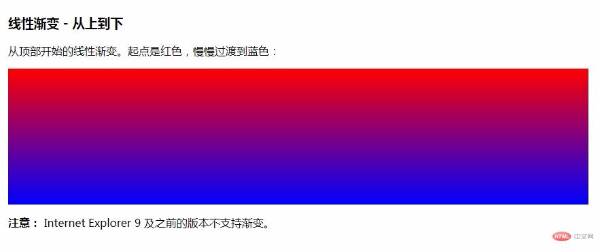
< a href='http://hb.h3399.cn/hb/dhtml/default.html' target='_blank'html/a> 菜鸟教程(runoob.com) #grad1 { height: 200px; background: -webkit-linear-gradient(red, blue); / Safari 5.1 - 6.0 / background: -o-linear-gradient(red, blue); / Opera 11.1 - 12.0 / background: -moz-linear-gradient(red, blue); / Firefox 3.6 - 15 / background: linear-gradient(red, blue); / 标准的语法(必须放在最后) / } ### 线性渐变 - 从上到下从顶部开始的线性渐变. 起点是红色, 慢慢过渡到蓝色:
** 注意:**Internet Explorer 9 及之前的版本不支持渐变.
效果图:

!
发表评论