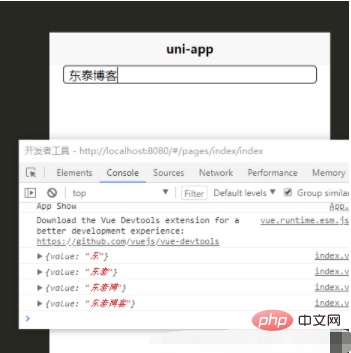
一、需要实现的效果是:
当在 input 框输入内容时,input 框下方的div标签能实时显示输入的内容。此时在浏览器的控制台获取到的obj.inputText的值就是页面div标签的值。
结论:页面变,js数据发生改变
2、当在浏览器的控制台修改obj.inputText的值时,页面的div标签会显示成修改后的值。

结论:js数据变js监听input值变化,页面发生改变
二、用到的技术:主要通过ES5中的Object.defineProperty()实现,利用它的访问器属性特性中的get和set方法来实现。

三、主要步骤:
1、定义一个对象

2、利用Object.defineProperty为对象定义一个属性
3、监听输入框的oninput事件,把用户输入的值赋值给obj对象的inputText属性,调用set方法

4、inputText的属性值被修改就会触发set函数,然后在set函数中把用户在输入框输入的值赋值给div标签js监听input值变化,就可以实现数据双向绑定了
四、实现代码如下:
`Documentlet input = document.getElementsByTagName('input')[0]; let box = document.querySelector('#box'); // 定义一个对象 let obj = {}; // 利用Object.defineProperty为obj对象定义一个inputText属性 Object.defineProperty(obj, 'inputText', { get() { return box.innerHTML; }, set(value) { // inputText的属性值被修改就会触发set函数,然后在set函数中把用户在输入框输入的值赋值给div标签,就可以实现数据双向绑定了 box.innerHTML = value; } }) // 监听输入框的oninput事件 input.addEventListener('input', e => { // 把用户输入的值赋值给obj对象的inputText属性,调用set方法 obj.inputText = e.target.value; });!
发表评论