这篇文章主要为大家详细介绍了原生js轮播特效js原生代码,简单实用的代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
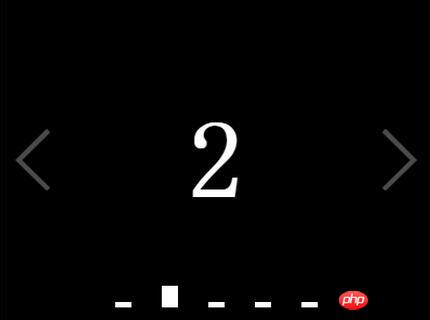
作为一名前端工程师js原生代码,手写轮播图应该是最基本掌握的技能,以下是我自己原生js写的轮播,欢迎指点批评:

首先css代码
a{text-decoration:none;color:#3DBBF5;}
*{margin: 0;
padding: 0;
}
.wrapper{
width: 400px;
height: 300px;
margin: 100px auto;
}
#lunbo{
position: relative;
overflow: hidden;
}
#list{
position: relative;
white-space: nowrap; // 这块用行元素模拟,所以才用该属性,块元素可修改这块
}
#list span{
display: inline-block;
width: 400px;
height: 300px;
text-align: center;
line-height: 300px;
font-weight: bold;
font-size: 100px;
color: #fff;
}
#buttons{
position: absolute;
bottom: 0;
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
}
#buttons span{
display: inline-block;
width: 15px;
height: 5px;
background: #fff;
margin: 0 10px;
cursor: pointer;
transition: all .5s;
}
#buttons span.on{
height: 20px;
}
.arrow{
position: absolute;
top: 50%;
transform: translateY(-50%);
font-size: 80px;
font-weight: bold;
color: #fff;
opacity: .3;
transition: all .5s;
}
.wrapper:hover .arrow{
opacity: 1;
}
#prev{
left: 10px;
}
#next{
right: 10px;
登录后复制

然后HTML代码
5123451 [][5]
登录后复制
最后js代码
window.onload=function () {
var lunBo = document.getElementById("lunbo");
var list = document.getElementById("list");
var btn = document.getElementById("buttons").getElementsByTagName('span');
var prev = document.getElementById("prev");
var next = document.getElementById('next');
var interval = 3000;
var timer;
var index = 1;
var animated = false;
for (var i=0;i !
发表评论