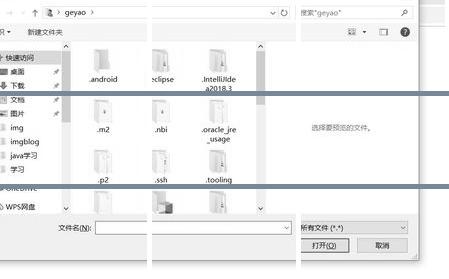
写了一个带有表单的html页面,发现原生的 input 文件上传输入框样式太丑了,就琢磨着自己写个美化的样式提交按钮css,下面就是 html input 文件上传样的美化方法,单纯的只用CSS实现提交按钮css,很简单的。
CSS 美化input上传按钮样式的方法

美化实现逻辑:
1、用 div 元素写一个美化的上传按钮
2、将 input 上传按钮的透明度设置为 0 ,并将其绝对定位到 div 元素上方即可

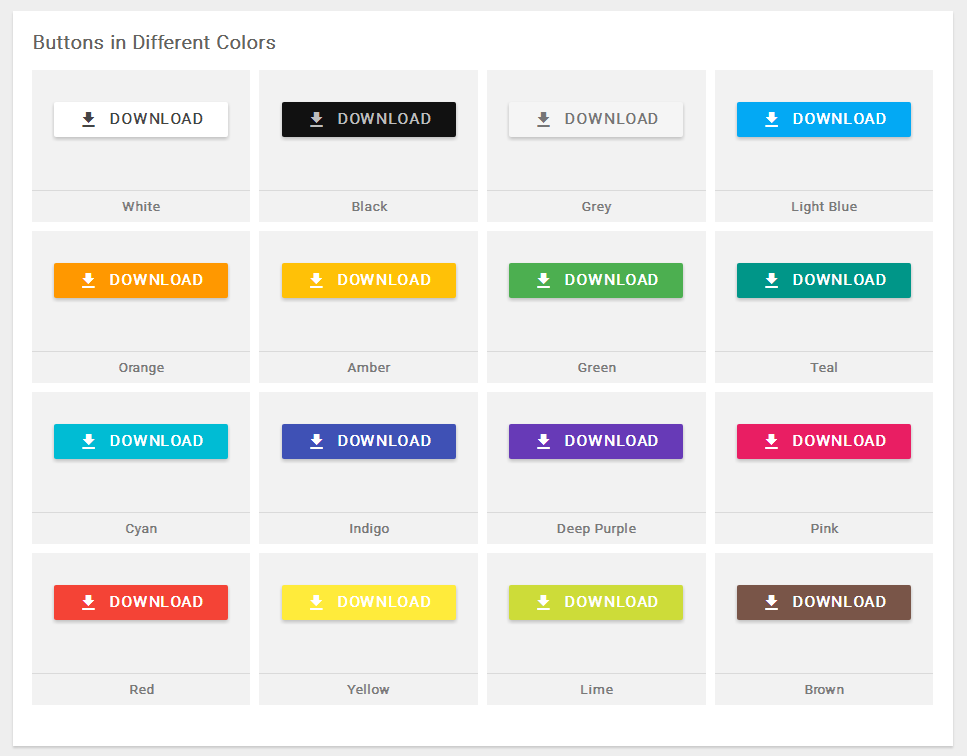
先上示例演示图片:


示例代码:
.filediv{
position: relative;
}
.filediv input{
opacity: 0;
width: 100px;
height: 35px;
position: absolute;
left: 0;
top: 0;
z-index: 99;
}
.filediv div{
height: 35px;
line-height: 35px;
background-color: #03a9f4;
color: #fff;
width: 100px;
text-align: center;
font-size: 14px;
position: absolute;
top: 0;
left: 0;
z-index: 98;
}
上传文件
!
发表评论