欢迎访问少儿编程网()
上一篇文章中我们了解了数组之间进行连接的方法,请看《js数组之间如何进行连接》。这次我们来了解一下使用copyWithin()复制数组一部分的方法,有需要的可以参考参考。sZY少儿编程网-
当我们想要复制数组之间的一部分,又想把这个复制出来的放回到原数组的时候该怎么办呢?sZY少儿编程网-
我们先来看一个小例子。sZY少儿编程网-
var arr = new Array(3);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr);
console.log(arr.copyWithin(0, 2, 3));
console.log(arr);
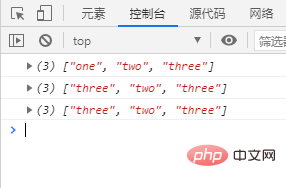
这个小栗子的结果是
sZY少儿编程网-

sZY少儿编程网-
可以看到这个结果,第一个与后两个的结果是不一样的。那我们就去看看这个代码吧。前面都是很正常的创建数组js数组应用场景,输出数组,这里都没毛病。再往后看看,我们使用了copyWithin()这个方法,之后将使用这个方法之后的数组输出了。在后来就是我们有输出了一次原数组,看看有没有什么不一样的地方。sZY少儿编程网-
好了js数组应用场景,我们来看一下这个方法吧。sZY少儿编程网-
copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。sZY少儿编程网-
看看这个方法的语法吧。
sZY少儿编程网-
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
如果复制序列到该位置的值大于arr.length,将会不发生拷贝。如果复制序列到该位置的值在开始复制元素的起始位置之后,复制的序列将被修改以符合 arr.length。sZY少儿编程网-
copyWithin()方法不要求其此值必须是数组对象;此外,copyWithin()是一个可变方法,可以更改对象本身并返回它,而不仅仅是它的副本。copyWithin()函数设计为泛型函数,不要求其此值必须是数组对象。copyWithin()是一个变量方法。它不会更改此文件的长度,但会更改其本身的内容,并在必要时创建新属性。sZY少儿编程网-
就说到这里了,有需要的可以看:javascript高级教程
以上就是js如何使用copyWithin()复制数组一部分的详细内容,更多请关注少儿编程网其它相关文章!sZY少儿编程网-
发表评论