JS中用三种方式实现导航菜单中的二级下拉菜单
更新时间:2016年10月31日 14:05:45 作者:918之初
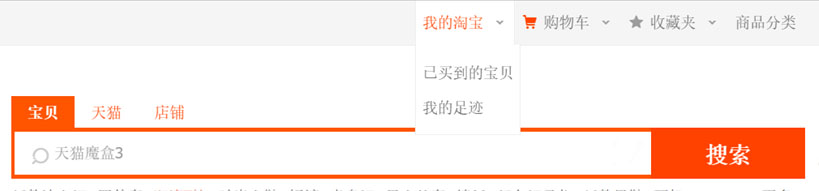
我们在淘宝、搜狐等大型网站上都可以看到使用的一些二级下拉菜单,比如下面这张图片。那么如何实现导航菜单栏中的二级下拉菜单呢?下面小绿绿给大家分享JS中用三种方式实现导航菜单中的二级下拉菜单,感兴趣的朋友一起看看吧
我们在淘宝、搜狐等大型网站上都可以看到使用的一些二级下拉菜单,比如下面这张图片。那么如何实现导航菜单栏中的二级下拉菜单?下面小绿绿给大家分享实现思路。

但是如何实现类似的图片呢?实际上,我们有至少三种方式来实现,下面,我附上代码供大家参考。
1.仅使用html和css
Document
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
/关键一:将二级菜单设置为display:none;/
ul li ul{position: absolute;top:40px;left: 0; display: none;}
ul li ul li:hover{background: red;}
/关键二:在划过二级菜单从属的一级菜单时,设置为display:block;/
ul li:hover ul{display: block;}
我们可以看到,这种方法是比较好的,它保证了结构与表现的完全分离。
2.用javasc
Document
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display:none;}
ul li ul li:hover{background: red;}script>
function show(li){
var ul=li.getElementsByTagName("ul")[0];
// 关建二:在li这个对象内查询标签名为ul的标签,由于二级标签只有一个,所以索引为0即可。
ul.style.display="block";
// 关键三:当鼠标划过li时,其子元素ul标签的display为block
}
function hide(li){
var ul=li.getElementsByTagName("ul")[0];
ul.style.display="none";
// 关键四:当鼠标划出li时,其子元素ul的display为none
}
/script>

使用javascript实现起来较为麻烦js下拉菜单怎么做,且这里结构和行为没有分开(虽然可以试用dom在JavaScript中创建使得结构和行为分开,但十分繁琐),不推荐。
3.用jQuery实现
jQuery是一种javascript库js下拉菜单怎么做,我们可以在jQuery官网上下载最新版本的库文件,其中压缩的文件是用于产品的,为压缩的文件是便于开发人员学习和调试的。下载到本机以后,需要将库文件引用到html中,由于jQuery本质上也是JavaScript,所以引用方式为:
用jQuery实现二级下拉菜单的代码如下:
Document
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display: none;}
ul li ul li:hover{background: red;}script type="text/javascript">
$(function(){
$(".navmenu").mouseover(function(){
$(this).children("ul").show();
})
})
// 关键二:正确使用jQuey的语法完成行为。
$(function(){
$(".navmenu").mouseout(function(){
$(this).children("ul").hide();
})
})
/script>

显然,使用jQuery是非常方便的。
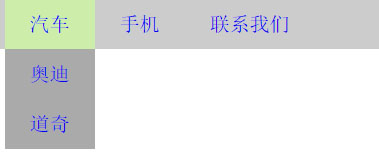
最终的实现效果如下;

即当鼠标划过一级菜单时,会出现相应的二级菜单。
以上所述是小绿绿给大家介绍的JS中用三种方式实现导航菜单中的二级下拉菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小绿绿会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
发表评论