vue如何在用户要关闭当前网页时弹出提示的实现
更新时间:2020年05月31日 14:49:22 作者:晴天有点孤单

这篇文章主要介绍了vue如何在用户要关闭当前网页时弹出提示的实现,文中通过示例代码介绍的非常详细关闭页面 js关闭页面 js,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小绿绿来一起学习学习吧
本文介绍了vue如何在用户要关闭当前网页时弹出提示的实现,分享给大家,具体如下:

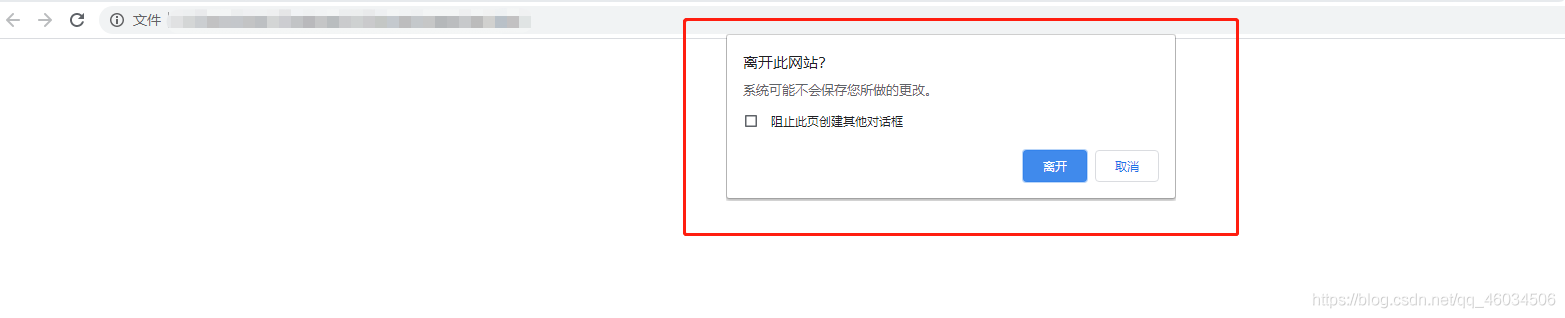
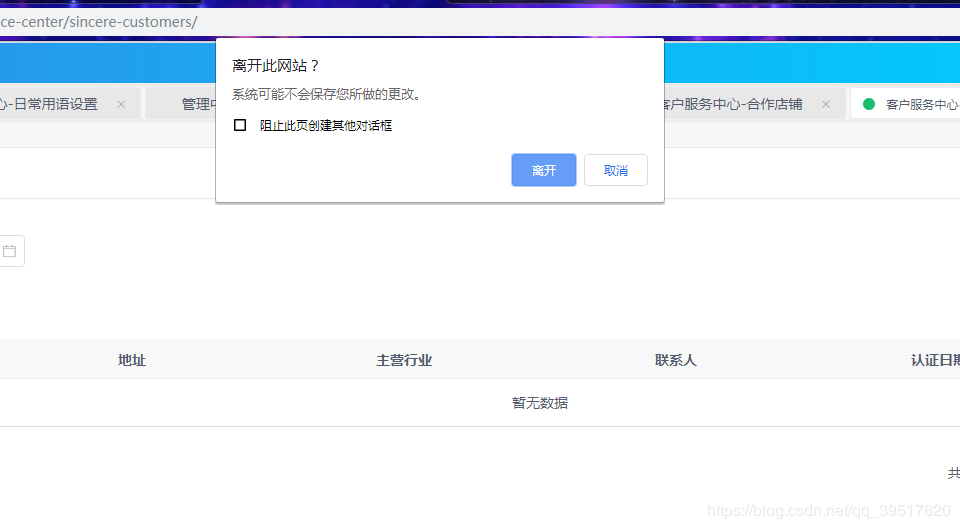
效果如下图

正常 js 页面处理方式
window.onbeforeunload = function (e) {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = '关闭提示';
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return '关闭提示';
};
vue 中处理方式
let _this = this
window.onbeforeunload = function (e) {
if (_this.$route.name == "dyyPerformanceCenterSale") {e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = '关闭提示1111'; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return '关闭提示222';} else {
window.onbeforeunload = null}
};

针对很多同学说的没有实现 ,我这里在详细描述一下 方法写在 mounted里面 ,然后 记得把route name替换成自己当前页面的
到此这篇关于vue如何在用户要关闭当前网页时弹出提示的实现的文章就介绍到这了,更多相关vue关闭当前网页时弹出提示内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
发表评论