
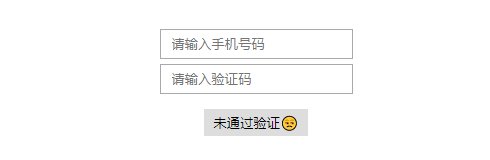
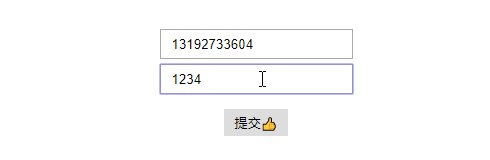
效果图

原理
表单元素中,有一个pattern属性,可以自定义正则表达式(如手机号、邮箱、身份证..);valid伪类,可以匹配通过pattern验证的元素;invalid伪类则相反,可以匹配未通过pattern验证的元素;于是就可以随便搞啦,上面的效果图只是做一些简单的效果,更多效果以及限制大家就发挥自己的想象力咯;
html
布局很简单,input跟button是兄弟节点的关系表单元素css,required属性是必填的意思表单元素css,也就是输入的内容必须要验证通过;
pre>css
这里用的是scss预处理器
input {
// 验证通过时按钮的样式
&:valid {&~button { pointer-events: all; cursor: pointer; &::after { content: "提交:+1:" } }}
// 验证不通过时按钮的样式
&:invalid {&~button { pointer-events: none; // 去除点击事件,让按钮无法点击 &::after { content: "未通过验证:unamused:" } }}
}总结
以上所述是小绿绿给大家介绍的css骚操作表单验证功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小绿绿会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
!
发表评论