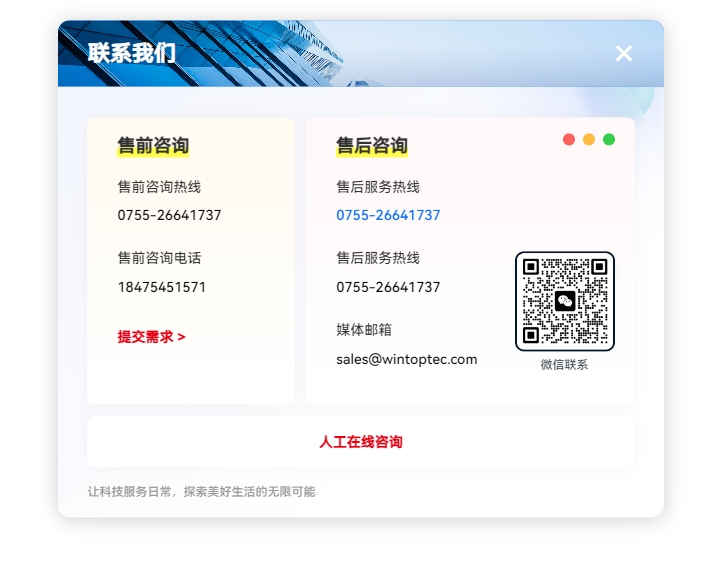
 这是一个在线联系客服功能的页面,展示了在线客服联系方式和留言表单切换功能。用户可以通过填写姓名、联系方式、邮箱账号和备注信息来提交留言。同时,在提交前需要输入正确的验证码进行验证。留言内容可以通过第三方AnPush推送到QQ、邮箱、微信等平台。页面布局简洁清晰,卡片式展示在线留言和联系方式,整体设计美观大方。通过这个功能,用户可以方便地与客服进行沟通和留言交流。
这是一个在线联系客服功能的页面,展示了在线客服联系方式和留言表单切换功能。用户可以通过填写姓名、联系方式、邮箱账号和备注信息来提交留言。同时,在提交前需要输入正确的验证码进行验证。留言内容可以通过第三方AnPush推送到QQ、邮箱、微信等平台。页面布局简洁清晰,卡片式展示在线留言和联系方式,整体设计美观大方。通过这个功能,用户可以方便地与客服进行沟通和留言交流。 做一个在线联系客服功能,页面展示了在线客服联系方式,也同时可以切换在线表单留言,但是留言不会记录,会通过第三方,AnPush可以推送到qq,邮箱,微信里面,需要自信配置key,当然了,可以改为本地php存储入库,看需求吧
如图所示:


这是代码html
联系我们 联系我们
-
- 在线留言
-
-
 微信联系
微信联系 - 售后咨询
售后服务热线
xxxx
售后服务热线
xxxx
媒体邮箱
sales@wintoptec.com
-
- 返回电话联系
- 让科技服务日常,探索美好生活的无限可能
这是jquery部分
剩下是css部分,就可以了
!
发表评论